Jede Designvorlage im Website Creator wird mit einem Demoinhalt dargestellt und wurde mit einem Thema und passendem Inhalt gestaltet. So kannst du sehen, wie das Layout aussieht. Die Inhalte und das Aussehen kannst du nachher aber nach deinen eigenen Vorstellungen anpassen und Inhalte, Farben und Schriften ändern sowie eigene Seiten einfügen.
Du kannst das Design jederzeit wechseln und dein Inhalt bleibt erhalten.
Grundaufbau
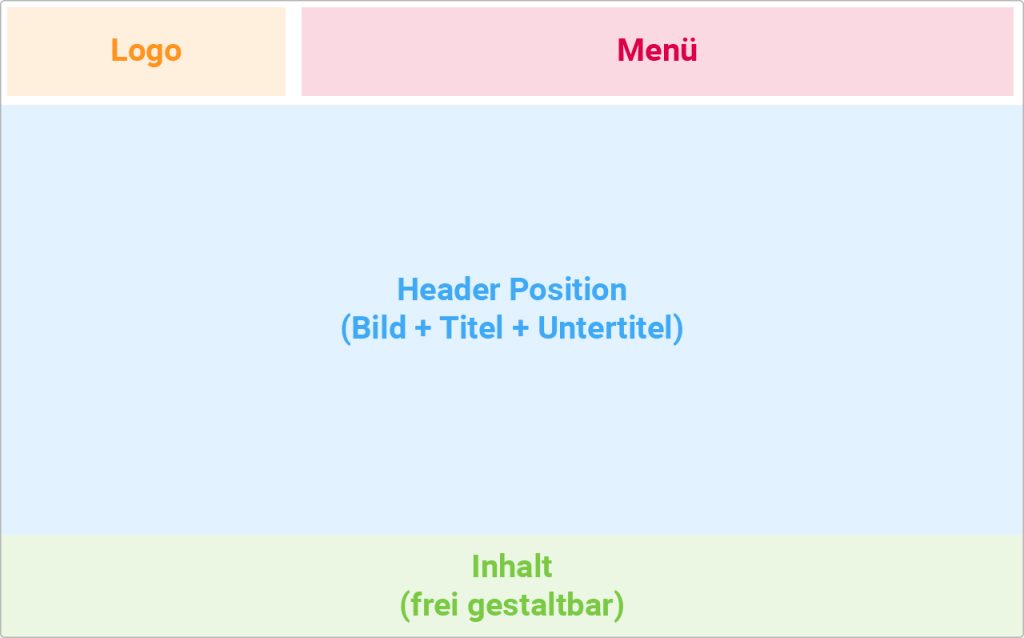
Jede Designvorlage besteht aus einem Headerbereich, der das Logo, das Menü und das Headerbild beinhaltet. Nach dem Headerbereich folgt der Inhalt. Die Positionen vom Menüs, Logo und Headerbildes sowie die Breite des Inhalts sind nicht veränderbar innerhalb eines gewählten Designs. Einstellungen wie Farben, Schriftformate, Bildmotive, Anzahl Seiten, eigenes Logo, Grösse des Headers usw. kannst du aber natürlich ändern nachher. Z.B. kannst du innerhalb eines Designs das Logo über dem Menü nicht unter das Menü setzen oder das Menü von vertikaler zu horizontaler Ausrichtung ändern. Dafür wähle eine andere Vorlage aus.
Den ganzen Rest vom Inhalt, also alles, was nach dem Header kommt, kannst du völlig frei mit den vorhandenen Möglichkeiten im Editor gestalten.