Im Website Creator Editor werden Elemente (Textfelder, Bilder, Karte etc.) immer direkt nebeneinander platziert. Abstände können über zwei Wege eingefügt werden – entweder direkt auf dem Element oder ein Abstands-Element dazwischen setzen.
Innen- und Außenabstände:
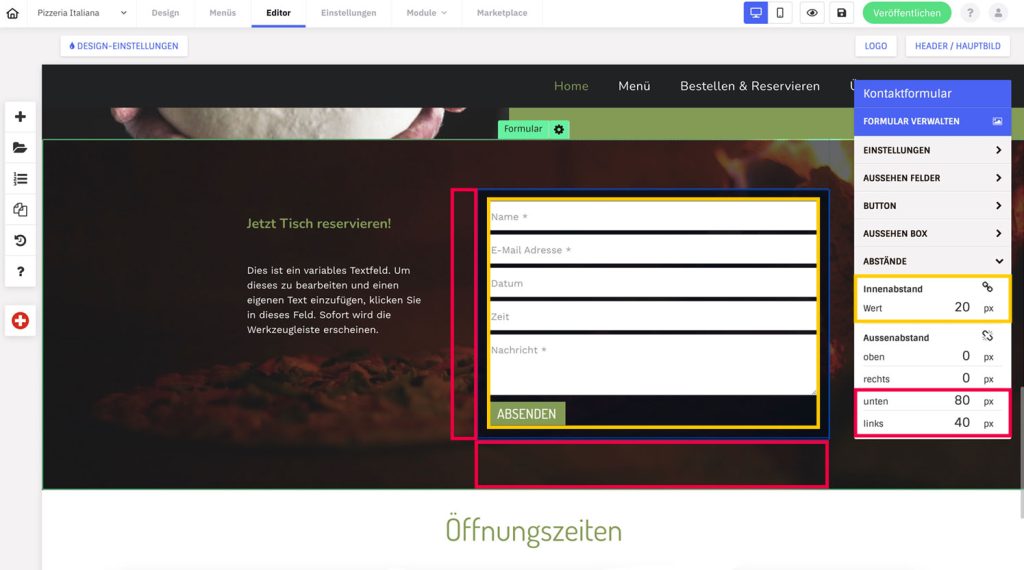
- Klicke bei einem platzierten Element auf das Zahnrad-Symbol, um die Einstellungen zu öffnen
- Öffne den Tab „Abstände“ in den Einstellungen
- Dort kannst du Abstände gegen innen und außen definieren. Tipp: Klicke auf das Ketten-Symbol, um die Werte für jede Seite individuell einzustellen.
Der Vorteil der Innen- und Außenabstände ist, dass du die Werte genau definieren kannst. Und auf Mobile werden diese automatisch angepasst, sodass du dort nicht unnötige Abstände drin hast.

Element Zwischenabstand
Der Zwischenabstand ist nichts anderes als ein leeres Feld, welches du zwischen Elemente platzieren kannst und mit den Hilfslinien in die gewünschte Größe ziehst oder einen Wert in den Einstellungen definierst.
- Klicke im Editor auf das „+„-Symbol in der linken Spalte.
- Gehe zur Kategorie „Layout“
- Ziehe das Element Zwischenabstand per Drag-and-drop an den gewünschten Ort im Inhalt.
- Nun kannst du durch Verschieben des grünen Begrenzungsbalkens das Element wunschgemäß individuell anpassen und auch die Höhe mit der Maus oder über die Einstellungen (Zahnrad-Symbol) ändern.
